コンバージョン率UP!スマホサイトの入力フォームデザインで押さえるべき改善策

スマートフォンの普及に伴い、商品の購入や資料請求など、多くのユーザーがPCよりもスマホサイトを利用してコンバージョンに至るケースが増加しています。
特に、どの業界でもスマートフォン対応のWebサイトが標準となり、モバイルでの最適化が不可欠な要素となっています。
しかし、Webサイト全体がモバイル対応されていても、問い合わせフォームや申込フォームといった重要な入力フォームが最適化されておらず、使い勝手が悪いままのケースも依然として少なくありません。
PCサイトとスマホサイトでは、ユーザーの行動や状況、アクセスする際のモチベーションに違いがあるため、スマホ向けに最適化された細かな対策が必要です。
そうしないと、ユーザーに無意識のうちにストレスを与え、貴重なコンバージョンの機会を逃してしまう可能性があります。
この記事では、スマートフォンにおける入力フォームの最適化に向けて、フォーム作成時に押さえておくべきポイントやデザインの注意点、改善点を解説していきます。
スマホ対応で注意すべきフォームデザインのポイント
それでは、特にスマホフォームにおいて、デザインするために重要なポイントを見ていきます。
レスポンシブデザインに対応する

そもそも大前提として、フォームを含むすべてのウェブサイトは、PC、タブレット、スマートフォンといった異なるデバイスに応じた最適なレイアウトを実現する「レスポンシブデザイン」の利用が不可欠です。
Googleは、レスポンシブデザインを強く推奨しており、SEOの観点からも非常に重要です。
近年では、Googleのモバイルファーストインデックスが完全に導入され、検索順位はモバイルサイトのパフォーマンスを基準に評価されるようになっています。
このため、モバイル端末での閲覧が考慮されていないウェブサイトは、低評価になるリスクを伴います。 フォームにおいても同様で、スマホサイズに適したレイアウトを行うことは大前提となります。
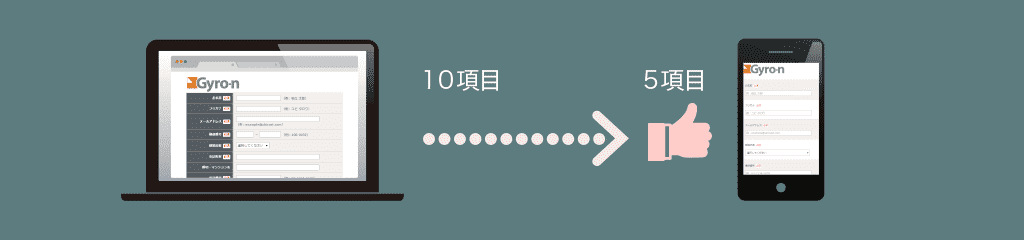
フォームの質問項目を整理して見直す

PCサイトでは、フォーム入力に関する手間はスマホに比べそれほど大きくありませんが、スマートフォンでは画面が小さいことから、入力自体が困難であったり、手間に感じたりすることが多くあります。
特にスマホユーザーは、スキマ時間を利用して調べ物をしている途中でフォームにたどり着くケースも多く、例えば、軽い気持ちで資料請求を行うことも少なくありません。
こうした「軽い気持ち」のユーザーに対して、煩雑で多くの入力を要求するフォームは、大きな離脱要因となります。
フォームは本当に必要な質問項目に絞り込むことが重要です。
不要な項目を思い切って削除するだけで、コンバージョン率が大幅に改善されることがあります。
ポイント
どうしても質問項目が多くなってしまう場合は、フォームを段階的に分け、後述する「ステップ形式フォーム」にすることを検討しましょう。
また、ファーストビュー内にフォーム全体が収まるようにレイアウトを調整することで、ユーザーに視覚的な圧迫感を与えず、入力ハードルを下げることが可能です。
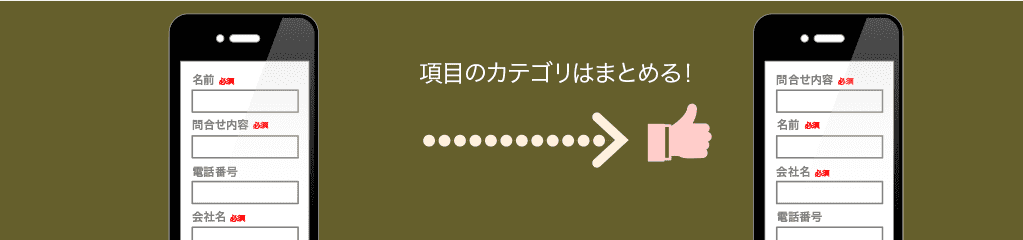
項目の順序をカテゴリや種類ごとに整理する

ユーザーがフォームを入力する際、質問項目がバラバラに配置されていると、混乱を招き、入力がストレスとなる可能性があります。
結果としてフォームの途中で離脱してしまうリスクが高くなります。
フォーム内の質問項目は、内容に関連性のあるものをグループ化し、カテゴリや種類ごとにまとめて表示することが重要です。
こうすることで、ユーザーはスムーズに情報を整理しながら入力を進めることができます。
また、項目の順序も重要です。
入力の流れに沿って、まずはユーザーにとって重要度の高い情報を最初に求め、重要度の低い情報は後回しに配置するのが効果的です。
特に、個人情報のような必須項目は、できるだけ最初にまとめて提示し、任意入力の項目は最後に持っていくことで、入力の負担を軽減できます。
適切な順序で質問を配置し、内容に一貫性を持たせることで、ユーザーエクスペリエンスが向上し、フォームのコンバージョン率も改善されることが期待できます。
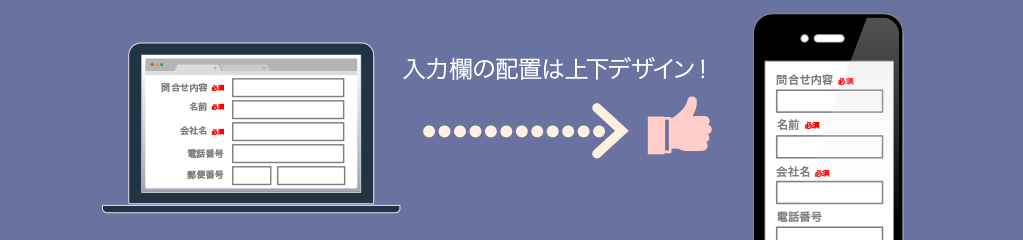
質問項目と入力欄は上下に配置する

PCサイトでは、質問項目と入力フィールドが横並びでデザインされることが多いですが、スマホ向けデザインではこの配置は適していません。
横並びのデザインは、デバイスや画面のサイズによっては改行が起こり、レイアウトが崩れる原因になります。
このようなリスクにより、ユーザーが質問と入力フィールドの対応関係を認識しにくくなり、使いづらさを感じることがあります。
上下デザインにすることで、質問と入力欄が直感的に見やすくなり、視認性が向上、操作性も高まります。 ス
マホ画面では、縦方向に情報を整理することで、視覚的なシンプルさと使いやすさを実現できます。
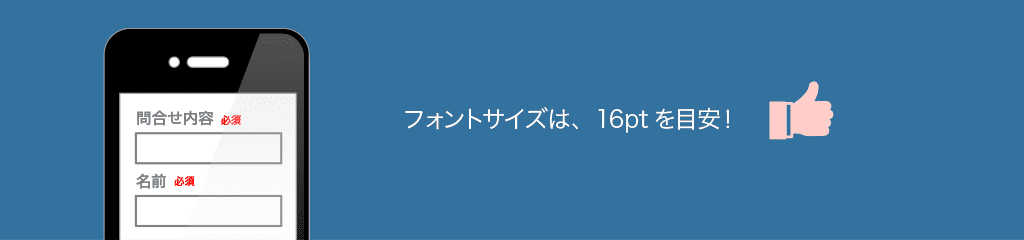
フォームのフォントサイズは、16ptを目安に、ターゲットによってはそれ以上に

フォームのフォントサイズ、ユーザーの視認性を考慮しはて16ptを目安に設定するのが推奨されます。
16pt未満のサイズは、特にスマートフォンでは視認性が低下し、ユーザーが文字を読みづらく感じることが多く、ストレスの原因となります。
特にターゲット層が高齢者や視力の低下が気になるユーザー層である場合、フォントサイズをさらに大きくすることを検討しましょう。
大きめのフォントを使用することで、可読性が向上し、入力作業もスムーズになります。
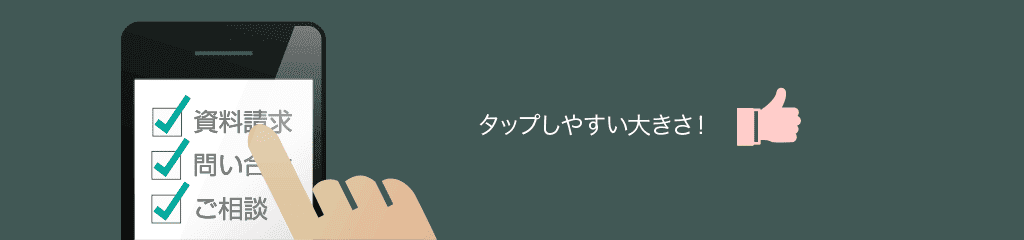
フォームのエレメント(要素)はタップしやすいサイズに設定する

スマートフォンでの操作性を考慮すると、フォームのエレメント(ボタンや入力フィールドなど)は、タップしやすい大きさにすることが非常に重要です。
一般的には、48px程度のサイズが、大人が快適にタップできる理想的なサイズとされています。
このサイズであれば、ミスタップのリスクを減らし、スムーズに操作ができるため、ユーザーにとってのストレスも軽減されます。
特に「ラジオボタン」や「チェックボックス」は、デフォルトのブラウザ表示では小さく、スマホでのタップ操作が難しくなることが多いです。
これらの要素を使う場合は、CSSを使ってタップエリアを拡大することが重要です。
また、Label要素を活用して、テキスト部分もタップ可能にすることで、ユーザーがどこをタップすればよいか迷わないデザインにすることができます。
こうした細かいデザインの工夫により、ユーザーが誤操作することなくスムーズにフォームを完了できる環境を整えることができ、結果的にコンバージョン率の向上にもつながります。
※具体的な設定やHTMLの記述方法は後述のPDF資料を参照ください。
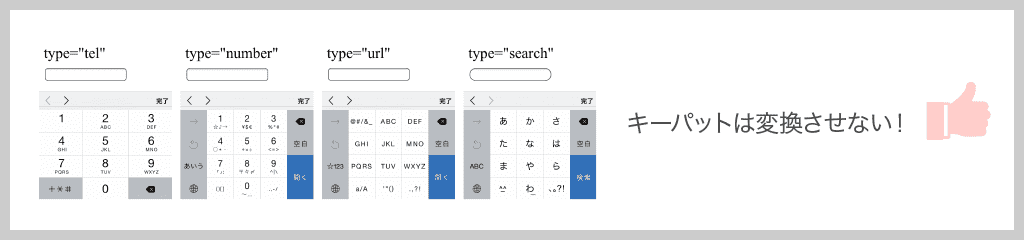
入力フィールドに最適なキーパッドを表示するよう設定する

スマートフォンのフォーム入力では、入力項目に応じて適切なキーパッドを自動的に表示させる設定をしておきましょう。
特にスマホでは、入力時のキーボード切り替えが非常に煩わしく感じられがちです。
フォーム入力時に、適切なキーパッドが自動で表示されるように設定しておくことで、ユーザーはスムーズに入力を進めることができ、ストレスを大幅に軽減できます。
具体例としては、以下のような設定が有効です。
- 電話番号入力フィールドでは、数字専用の電話番号キーパッドを表示させる。
- 郵便番号入力フィールドも、数字入力モードにすることで、無駄なキーボード切り替えを防ぐ。
- メールアドレス入力フィールドでは、アルファベットや「@」がすぐに入力できるemail入力モードを使用する。
こうした最適化によって、ユーザーは入力にかかる手間を大幅に減らし、フォームの操作性が向上します。 ※具体的な設定やHTMLの記述方法は後述のPDF資料を参照ください。
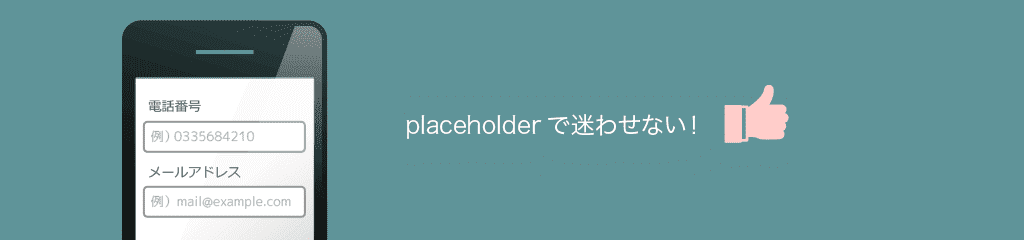
入力フィールドに表示する入力例は、placeholderを表示する

入力フォームにおいて、入力内容が明確に分かるようにするためには、入力フィールドに「placeholder属性」を活用することが効果的です。
HTML5対応のスマートフォンブラウザでは、placeholder属性を使用することで、入力欄内に入力例やヒントを表示でき、ユーザーが何を入力すべきか迷わないようにすることができます。
また、placeholderを使用しない場合や、より詳細な説明が必要な場合は、入力例をフィールドの上下に配置し、 横に配置しないようにしましょう。
入力フィールドに画面がフォーカスされた場合は、横側に記載された入力例は見えなくなってしまいます。
ポイント
スマホサイトのフォームは、上記のようにズームフォーカスされるような仕様は避けた方が良いでしょう。ピンチ操作で拡大・縮小できてしまうことで、誤操作を起こさせてしまう場合が考えられます。
※具体的な設定やHTMLの記述方法は後述のPDF資料を参照ください。
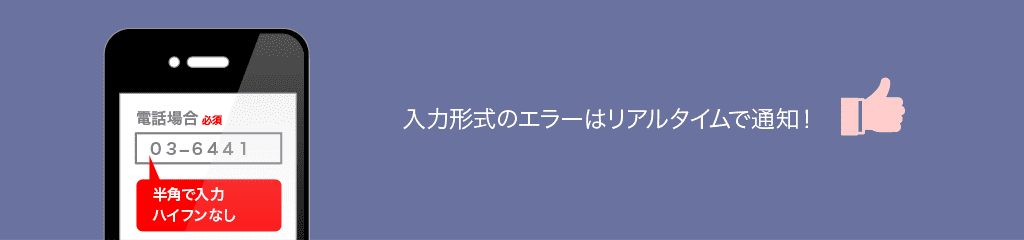
入力形式が異なる場合はリアルタイムでエラーメッセージを表示する

スマホフォームのユーザビリティを高めるためには、ユーザーが入力時に間違った情報を入力した際、リアルタイムでエラーメッセージを表示する機能を導入することが非常に効果的です。
従来、フォーム項目をすべて入力した後の確認画面の遷移時にエラーメッセージが表示されるケースが多いですが、この方法ではユーザーにとってストレスが大きく、離脱の原因となることがあります。
リアルタイムでエラーメッセージを表示することで、ユーザーはその場で入力ミスに気づき、すぐに修正することが可能になります。そのため、フォームの途中で諦めたり、入力内容を確認する手間が減り、入力完了までスムーズに進むことができます。
たとえば、以下のようなケースに対応できます。
- メールアドレスのフィールドでは、「@」やドメイン部分が正しく入力されていない場合にエラーを表示。
- 電話番号のフィールドでは、数字以外の文字や桁数が正しくない場合にエラーを表示。
- 必須項目が空欄のまま送信しようとした際には、送信前に警告を表示。
住所は郵便番号から自動で入力できるようにする

スマホサイトのフォーム入力で離脱が多い箇所が住所入力です。
可能であれば省略するのが望ましいですが、資料請求や商品の配送が必要な場合は、外すことができません。
このような場合、郵便番号から自動で住所を入力できる機能を導入することで、入力の手間を大幅に軽減できます。この仕組みがあると、ユーザーは住所を一から手入力する必要がなくなり、フォームの入力完了までの時間が短縮され、離脱率を抑えることができます。
郵便番号からの住所自動入力機能は、JavaScript等を利用して実装可能ですが、技術的に難しい、もしくは対応できる技術スタッフがいないといった場合には、EFO(エントリーフォーム最適化)ツールを活用することで、手軽にこの機能を導入することも可能です。
電話問合せが可能ならフォームに必ず記載しよう

スマートフォンは、ユーザーがタップ一つで電話をかけられる便利なデバイスです。
そのため、フォーム入力の途中でストレスを感じて離脱しそうなユーザーに対して、別の手段として電話問合せのオプションを提供することは非常に効果的です。
もし電話問合せを受け付けているのであれば、必ずフォームページに電話番号を明記しましょう。
スマホサイトのフォームはできるだけ自動入力で入力ミスを軽減させよう
スマートフォンの入力フォームでは、自由入力欄での入力ミスが頻発しやすいため、これを防ぐ工夫が必要です。
特にスマホの小さな画面では、誤入力が起こりやすく、ユーザーにとってストレスとなる場合があります。
例えば、生年月日や性別、問い合わせ内容など、選択肢があらかじめ決まっている項目については、プルダウンメニュー、ラジオボタン、または複数選択が可能なチェックボックスを活用してください。
こうすることで、ユーザーは選ぶだけで済み、打ち間違いや誤入力のリスクを大幅に軽減できます。 誤った情報を取得してしまうと、せっかく興味を持ってもらったお客様に対して正確な対応ができず、機会損失につながるリスクがあります。
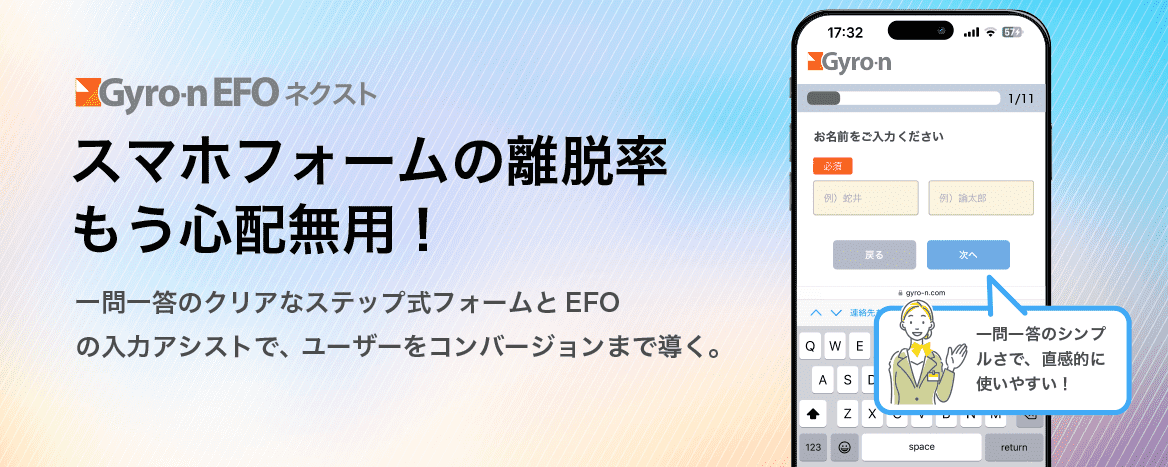
これらの注意ポイントをすべて改善できるのは、Gyro-n EFO ネクスト
これまで解説してきたスマホフォームのデザインや機能面での課題をすべて解決できるのが、Gyro-n EFO ネクストです。
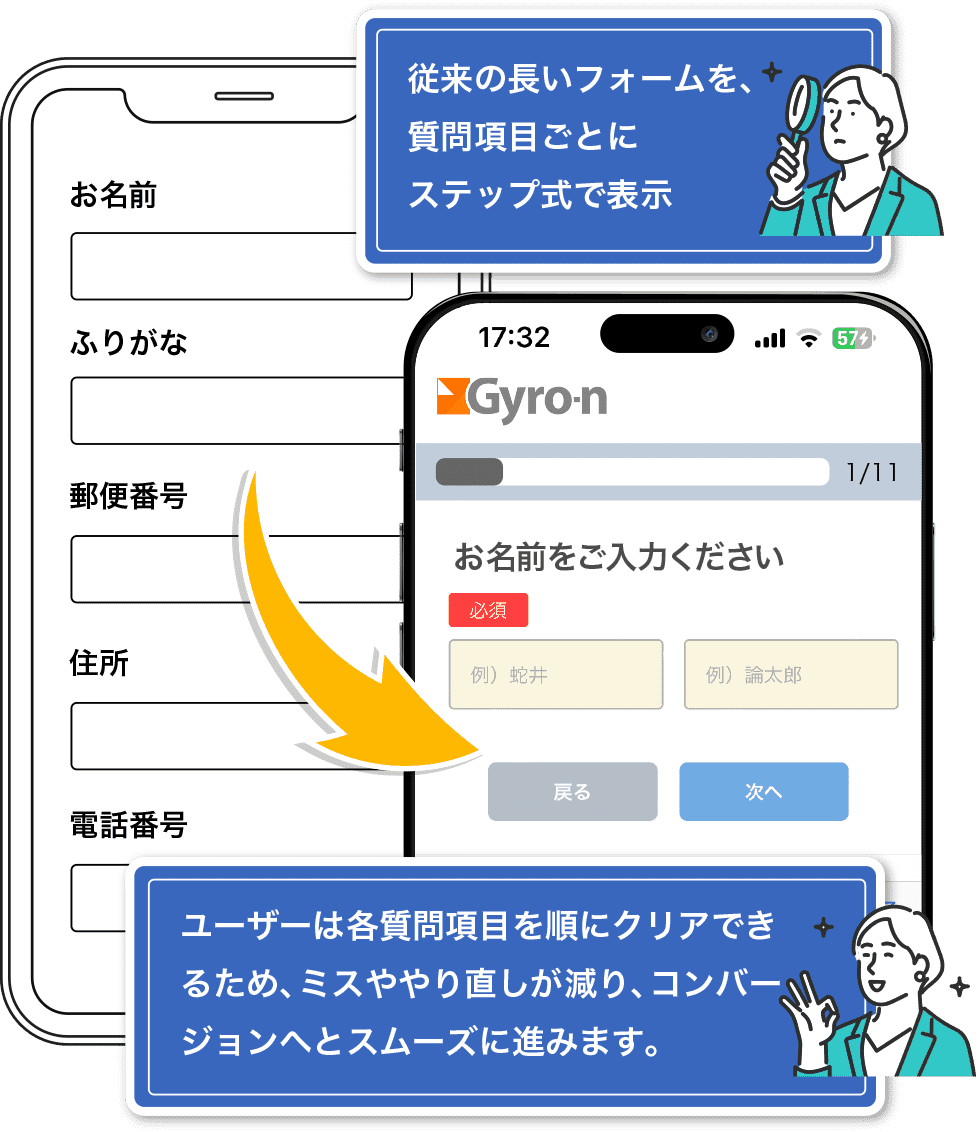
従来のPC向けフォームをスマートフォン向けに最適化し、さらに一問一答形式のステップフォームへと変換することで、ユーザーにとってストレスフリーな操作性を実現します。

スマホフォームのコンバージョン率を最大化するためには、EFO(エントリーフォーム最適化)ツールの導入が効果的です。
しかし、通常のEFOツールだけでは、スマホ特有の課題である「入力時の煩雑さ」や「質問項目の多さ」を十分に解決できない場合があります。
特に、質問項目が多いフォームは、どれだけアシスト機能が充実していても、ユーザーの離脱を完全には防げません。
そこで、Gyro-n EFO ネクストのように、一問一答形式のチャット感覚で入力を進められるフォームへ変換することで、1問ごとに入力を確定させ、エラーを防ぎながらスムーズにコンバージョンへと誘導します。
もし、スマホフォームの改善にお悩みの場合は、ぜひお気軽にお問い合わせください。
Gyro-n EFO ネクストが、スマホ特有のフォーム離脱率を改善し、コンバージョン率の向上に貢献します。
Gyro-n EFOネクストならフォームが抱える問題をすべて解決できます。
ステップ式フォームを導入するにあたり、さまざまな要素(コスト、時間、精度、効果)を考慮すると、Gyro-n EFOネクストは最も実践的で効果的なソリューションです。
簡単な導入で最大の効果を生み出し、ユーザー体験の向上とコンバージョン率の改善を同時に実現できます。
ビジネスの成長に貢献するための最強のツールとして、Gyro-n EFOネクストをぜひ導入してみてください。
また、上記でご説明した最適化ポイントの具体的な設定やHTMLの記述方法などは、PDF資料「離脱率を下げコンバージョン率を上げる22のフォーム改善チェックリスト」に記載しておりますので、そちらを参照ください。
 キキコミが、クチコミの『健全性』を保証する独自技術で特許を取得
キキコミが、クチコミの『健全性』を保証する独自技術で特許を取得![Gyro-n[ジャイロン]](/export/sites/www.gyro-n.com/static/images/logo/gyro-n.png)