入力フォームの改善でCVRを向上させる22のチェックポイント

オンラインのビジネスでは、ウェブサイトへのユーザーアクセスを増やしてそこから見込み客(リード)を獲得できなければ始まりません。
ウェブサイトではユーザーがフォームを通過して初めてリード獲得というコンバージョンとなるため、フォームからユーザーを離脱させないことが大切です。
もし、ウェブサイトのアクセス数は十分にあるのに、コンバージョンが少ないといった場合は、コンバージョンをしやすくするためにフォームを見直すなどの最適化の作業が必要です。
ここでは、ユーザーが離脱しないフォーム改善のポイントを解説します。
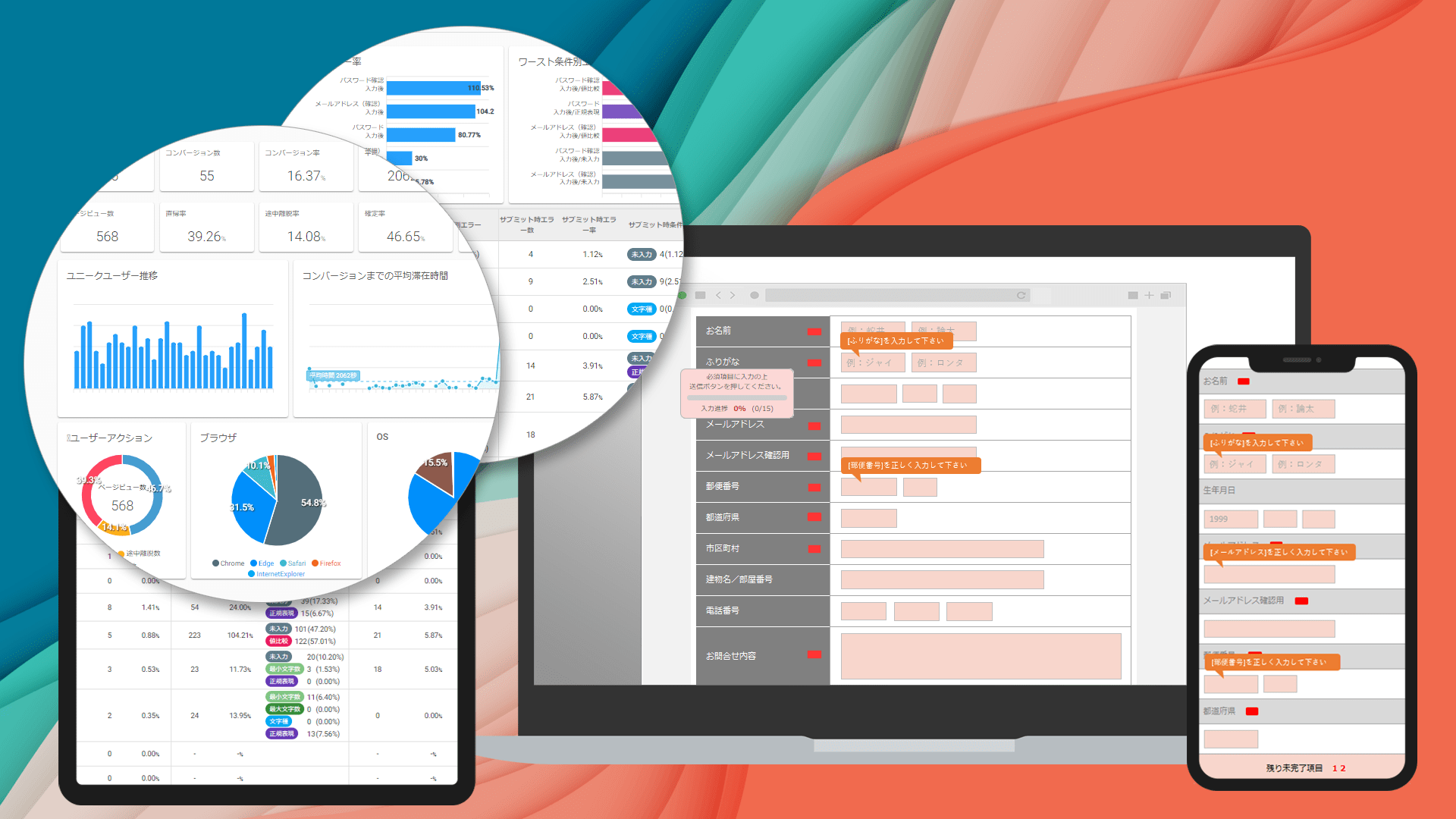
われわれGyro-n(ジャイロン)は、「Gyro-n EFO」という入力フォーム最適化ツールを提供、6000フォームを超える最適化の実績を持っています。ここで紹介する内容はすべてGyro-nが関わった実際の改善事例です。
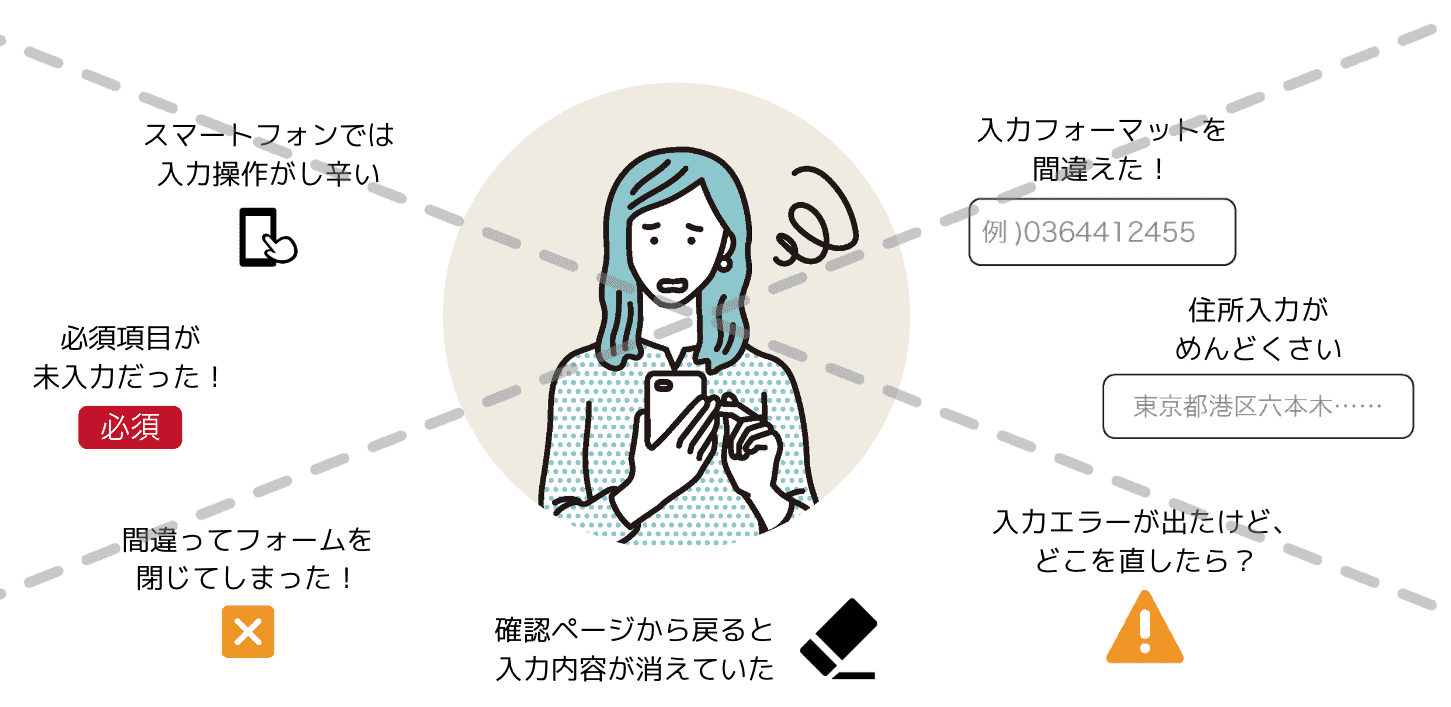
フォーム離脱の原因を考えてみよう
フォームにアクセスするユーザーは大きく以下の3つのタイプに分けることができます。
- 意図せずにフォームに来てしまったユーザー
- 目的を果たそうと来たユーザー
- 軽い気持ちでやって来たユーザー
これらユーザーの特性を理解しておきましょう。
意図せずにフォームに来てしまったユーザー
このタイプのユーザーは、入力フォームに到達する前の段階での改善が必要です。
意図せずにフォームページにアクセスするユーザーが多いということは、その前のページのボタンや説明がわかりにくいなどの理由で、意図せずフォームへのリンクをクリックしている状況が考えられます。
ボタンの文言を、「資料請求フォームへ進む」などのアクションを明確にするものに変える、他の関連ページへのリンクをわかりやすくする、などのナビゲーション改善が必要です。
フォームへのアクセス自体はその分減りますが、元々コンバージョンする可能性はほぼゼロのユーザー層なので気にしなくてもいいでしょう。
むしろ前のページで関連情報をしっかりと見てもらった方が購入・お申し込みにつながります。
目的を果たそうと来たユーザー
このタイプのユーザーはモチベーションが最初から高いため、積極的に入力を始めてくれるでしょう。
せっかくの高いモチベーションを損なわず最後まで入力を進めてもらえるよう、できるだけ使いやすいフォームに改善する努力が必要です。
具体的には、入力補助機能を追加する、入力エラーを起こさせないなどの方法で、ノンストレスで使いやすいフォームにしましょう。
軽い気持ちでやって来たユーザー
このタイプのユーザーは、入力を始めてくれる可能性もありますが、フォームを見ただけでそのまま直帰してしまう可能性も高いです。
そのため、できる限り入力のハードルを下げ、直帰させない努力が必要です。
具体的には、入力が簡単に終わる旨の案内をフォームの冒頭に入れたり、申し込みでお得になるキャンペーンのオファーなどを見せることで、フォーム入力をはじめるモチベーションを上げる工夫をしましょう。
フォーム改善のためには、2つのアプローチがあります
1つ目は、直帰をなくすこと
直帰をなくすには、フォーム入力のハードルを下げることが重要です。
フォームにアクセスしたユーザーがすぐに入力を始められるよう、簡単な案内を提供するなどの改善をしましょう。

2つ目は、途中離脱を防ぐこと
途中離脱を防ぐには、フォーム入力のミスでエラーが発生してしまわないような、使いやすいフォームデザインにする必要があります。

それでは、具体的に最適化すべきポイントを見ていきましょう。
フォーム改善のポイント
フォームを最適化するポイントを以下の4つのアプローチから見ていきます。
入力フィールドの最適化
フォームの入力フィールドを最適化することで、操作ミスや入力ミスで起こるやり直しなどのユーザーのストレスを軽減し、途中離脱の原因を排除します。
必要最低限の入力項目に絞る
入力項目が少なければ少ないほど、ユーザーにとってフォーム入力は簡単になり、ストレスは軽減されます。
また、必要以上の情報を求められると、ユーザーは不快感を感じたり、プライバシーの面でも入力をためらうことがあります。
入力項目を必要最低限に抑えることで、ユーザーが離脱する可能性は格段に減ります。
特にスマホユーザーは、ちょっとしたスキマ時間に軽い気持ちでフォーム入力をしていることが多いため、入力項目が多く複雑なフォームだと後回しにしてしまうことがあります。
結果的に忘れてしまい、フォーム入力はされません。
入力項目が多いフォームはそれだけで機会損失につながる可能性があります。
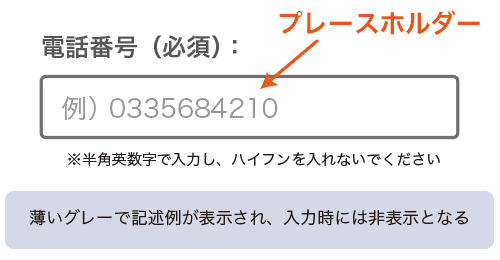
入力フィールドにプレースホルダーと明確な説明文を設定する
入力フィールド(フォームの各入力枠)にプレースホルダー(入力例)を設定しておくと、ユーザーが入力すべき情報の種類や形式を明確に示すことができます。
ただし、プレースホルダーは入力欄を選択するだけで消えてしまうため、適切な説明文を併せて記載しておくことも重要です。
分かりやすい指示と説明があればユーザーは迷わずに操作ができるため、入力エラーも減り、フォームの完了率の向上にもつながります。

入力フィールドのバリデーションを実装する
入力フィールドのバリデーション(データ形式のエラーチェック)を実装して、ユーザーが間違った形式で入力した場合にエラーを表示させます。
すべての入力が終わって送信ボタンを押した後にエラーメッセージが表示されると、修正箇所がわかりにくく、わざわざ探す手間がストレスになります。
項目ごとにバリデーションを入れてリアルタイムでエラーを表示させておけば、修正項目を探す手間もなくその場でやり直せるため、エラーがない状態で送信ボタンを押せることになり、フォーム完了率が向上します。
具体的なバリデーションの例としては、文字数制限、全角・半角の指定、英数字など文字種の指定などがあります。
また、必須項目の入力漏れのチェックなども有効です。
エラーメッセージは簡潔でわかりやすく、問題の箇所や修正方法を明示するようにしましょう。
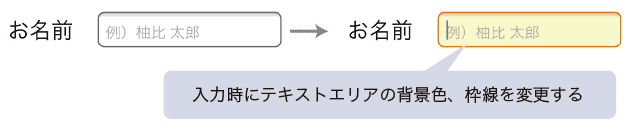
テキストエリアにフォーカス設定をする
テキストエリア(選択式ではなく文字を入力するタイプの項目)のフォーカス時に枠線をつけたり背景色を変えたりすることで、入力中の箇所を把握しやすくなります。
未入力などのミスを減らすことができます。

フォームのデザインの最適化
フォームに訪れるユーザーが迷わずに入力できるように、シンプルでわかりやすいレイアウトにしましょう。
このような対策でも直帰や途中離脱は減少します。
さらに、高品質で洗練されたデザインは、重要な情報を入力するユーザーにとって安心感を与えます。
簡潔なフォームデザインでわかりやすくする
エントリーフォームは統一感のあるシンプルなデザインにしましょう。
過剰な説明や、他のページへのリンクや大きなキャッチ画像、バナー広告などフォーム以外の要素が多いとユーザーの意識がフォームに向きません。
フォーム入力と関係のない要素はなるべく排除したシンプルなレイアウトにしましょう。
また、どのようなサービスでもスマートフォンから購入・手続きをするユーザーが現代では多数です。
レスポンシブデザインを採用するなどして、スマートフォンで使いやすいことを前提としたデザインにすることが大切です。
入力フィールドのレイアウトをわかりやすくする
フォームのレイアウトが複雑だとユーザーはどこから入力を始めたらいいのか混乱してしまう可能性があります。
関連する情報はまとめ、一貫した順序で並べましょう。
例えば、氏名、住所、電話番号などはどれも個人情報です。
こうした関連性のある入力フィールドはグループ化して配置し、視覚的に区別しやすくします。
これにより、ユーザーは入力する情報をすぐに理解でき、迷わず入力を始められます。
送信ボタンのテキストを適切に設定する
フォーム送信ボタンのテキストは、「送信する」「申し込む」「資料を請求する」など、具体的な行動に即した明確な言葉を使いましょう。
PC向けにはマウスオーバー(マウスのカーソルを重ねる動作)によるデザインの変化をもたせ、それがボタンであることを明確にしましょう。
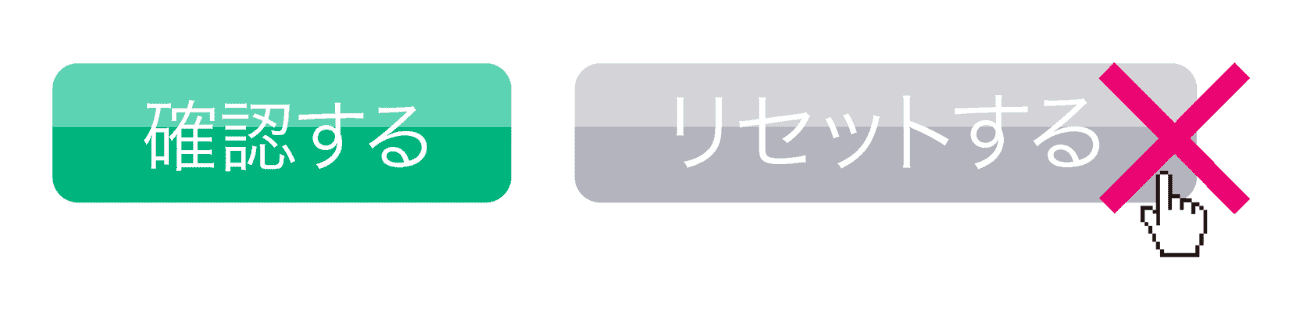
リセットボタンは置かない
リセットボタン(キャンセルボタン)を送信ボタンとセットで置いてしまうと、ユーザーが送信するつもりで誤ってリセットしてしまい、せっかく入力した情報が消えてしまいます。
また最初から入力するのはかなりのストレスで、ほとんど離脱してしまうでしょう。
そもそも途中で申し込むつもりがなくなったユーザーもわざわざリセットボタンを押すことはなく、そのままページを閉じるでしょう。
リセットボタン自体、誰にとっても何のメリットもないパーツなので置くのはやめましょう。

項目数が多く、長いフォームは分割する
長いフォームを分割して複数のページに分けることで、ユーザーが途中で離脱する可能性を減らすことができます。
ただし、分割したページ間の遷移がスムーズであることは確認しましょう。
確認ページは、それが確認ページであることをわかりやすくする
フォーム入力した次の画面で確認ページが表示されることが多いですが、そこに表示されている内容で送信まで終わっているとユーザーが勘違いして離脱してしまうことも考えられます。
「このページではまだ送信が完了していません」などのニュアンスの注意文を入れるなどして、確認ページでの離脱を防ぎましょう。
送信完了画面(サンクスページ)をわかりやすくする
コンバージョンしたユーザーに対してもまだやることはあります。
「本当に申し込みできたの?」「商品はいつ届くの?」「他にも何か手続することはあるの?」などの手続上の問題や今後の流れなどはどうしても気になり、不安になります。
そこで、送信の完了画面、いわゆるサンクスページを有効に活用し、商品到着日の目安や送付予定物の案内、対応予定日などの情報を提供してユーザーに安心感を与えましょう。
また、サンクスページにいるお客様はモチベーションが最も高い状態です。
関連商品の案内や、特別オファーなどを添えても効果が期待できます。
事前に用意が必要な項目がある場合は、入力前に注意喚起しておく
フォームの入力項目にクレジットカード番号や会員ID、個別の識別番号など、事前の用意が必要な情報がある場合には、フォームの冒頭、またはフォームに入る前の画面などで事前に案内をし、注意喚起しておきましょう。
例えば、フォーム入力の最終段階ではじめてクレジットカード番号が必要であることが分かったとします。ユーザーがその時手元にカードを持っていなければそれを探している間に申し込みの意欲が薄れてきたり、フォームのセッションが切れてまた最初から入力し直さなければならなかったりと、途中離脱につながり機会損失する可能性が一気に高くなります。
フォームの機能の最適化
入力補助や離脱防止の機能を実装してフォームをさらに便利に、使いやすくし、入力完了率を高めてコンバージョン改善に繋げます。
フォームの自動保存機能を実装する
フォームの自動保存機能を実装すると、ユーザーが入力した情報が保存され、誤操作や中断などがあっても再入力の手間が省けます。
ユーザーは続きから始めればよく、離脱の可能性を大幅に減らすことができます。
必須項目の残数をわかりやすく表示する
必須項目の残数をわかりやすく表示しておくと、ユーザーはフォーム入力完了までの手間や時間を把握しやすくなります。
その結果、ユーザーはフォームの送信を完了しやすくなり、コンバージョン率の改善につながります。
住所は郵便番号から自動入力できるようにする
住所はフォーム入力で一番手間がかかるものです。
住所に誤入力があると、商品が届かないなどサービスの提供に深刻な問題も引き起こします。
サービス提供に住所の取得が必要なければ外してしまうべきですが、お届けするものがあるなど、どうしても外せない場合もあります。
この場合には、郵便番号から住所を自動入力する機能をフォームに組み込み、少しでも簡略化して住所入力の障壁を下げましょう。
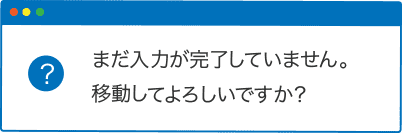
誤操作による離脱を防ぐため、確認メッセージを表示する
フォームの入力中に誤ってブラウザの「閉じる」ボタンを押してしまうこともあり得ます。
閉じてしまったフォームをまた開いて入力し直してくれるユーザーはそう多くありません。
このような機会損失を防ぐためにも、「閉じる」を押した際に、本当に閉じてよいかの確認メッセージを表示するといいでしょう。

フォームの読み込み速度を改善する
フォームに限らず、ページの表示に時間がかかるとユーザーが離脱する可能性は非常に高くなります。 フォームのページもストレスなく読み込める速度に改善することが重要です。
スマートフォンのフォームの最適化
スマートフォン向けのフォームには、PCブラウザ向けとは異なる注意点が多くあります。
画面が小さく、タップ操作が主流であるというスマホの特性を理解して、入力しやすいフォームにしましょう。
モバイルファーストで設計(レスポンシブデザインの実装)
スマートフォンの画面はサイズも小さく縦長のレイアウトになります。
PCブラウザ向けにデザインしたフォームレイアウトは、そのままスマホには使えません。
横幅が取れないスマートフォンのフォームはシングルカラムのレイアウトにし、横スクロールはなくします。
縦スクロールも最小限に抑えてユーザーの操作シーンも考えた使いやすいデザインにしましょう。
フォーム入力しやすいよう、入力フィールドの高さを48px以上にする
スマートフォンはタッチスクリーンで操作するため、ストレスなく目的の入力フィールドをタップするには48ピクセル以上の高さが必要です。
指が大きな方や高齢者の方など、タッチ操作が難しいユーザーにとって特に重要です。
GoogleのMaterial Designガイドラインでも、タッチターゲットのサイズは最小でも48ピクセルを推奨しています。
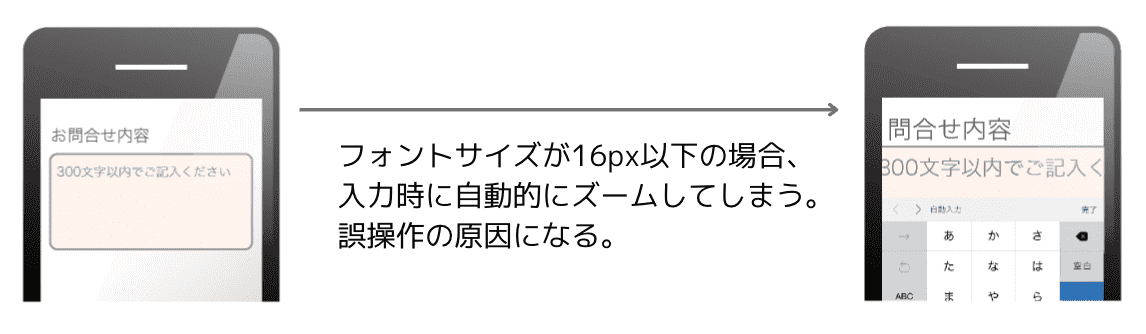
フォントサイズを16px以上にする
フォントサイズが小さすぎると単純に読みにくいという問題もありますが、一部のモバイルブラウザでは、フォントサイズが小さすぎると自動的に拡大表示する機能をつけているものがあります。
テキストエリアのフォーカス時に意図せず拡大されてしまうと、それだけでストレスになります。入力後には自分でピンチ操作して元に戻す手間まで発生し、誤操作をひき起こします。
フォントサイズを16ピクセル以上にしておけば自動的に拡大されることもなくなり、このような誤操作のリスクを排除できます。

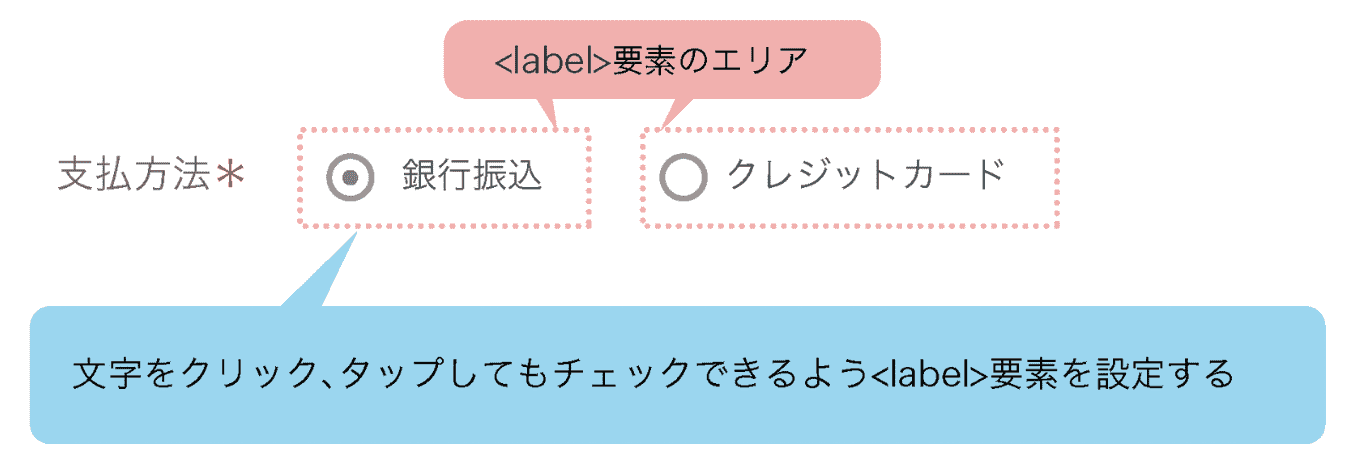
チェックボックス、ラジオボタンはテキストからも選択できるようにする
ラジオボタン、チェックボックスの隣のテキストに<label>要素を使用することで、テキスト部分もクリック、タップしても選択できるようになります。
タッチできるエリアが拡大されるので、特にスマートフォンなどのタッチデバイスでの操作が容易になります。
ユーザビリティーに優れたデザインはそれだけでストレスを減らし、離脱を防ぎます。

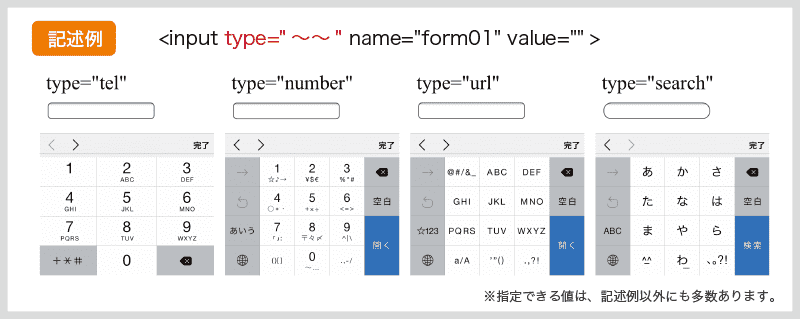
入力フィールドに合わせてキーパッドを最適化する
一見同じテキストの入力フィールドでも、目的に応じて調整するとユーザーの手間は大きく省けます。
スマホでは入力する内容によってキーパッドを切り替えて使いますが、例えば住所入力ではフリック入力のキーパッドが使いやすいですし、電話番号の入力であればテンキーの状態で最初から出ている方が便利です。
HTML5では「inputタグ」のtype属性で「submit(送信)」「text(文字列)」「radio(ラジオボタン)」などの入力形式を指定して入力フィールドを作りますが、このtype属性はできるだけ実際に入力してもらいたいデータ形式にあったものを選びましょう。
入力フィールドを選択した時にデフォルトで出るキーパッドは、type属性で指定した形式に適したものが選ばれます。「tel(電話番号)」「password(パスワード)」「email(メールアドレス)」「url(URL)」あたりは状況に応じて使い分けましょう。
適切なtype属性を指定することで、ユーザーが入力しやすく、かつ、正確なデータを収集できるフォームが作れます。

まとめ
今回ご紹介したこれらの最適化をしっかり行い、あらゆる離脱の要因を排除しましょう。
- フォーム入力のストレスによる離脱が減少する
- フォーム入力の効率が上がり離脱が減少する
- フォーム入力中の意図しない離脱が減少する
これにより離脱率が大幅に改善されてフォーム入力完了率が向上します。
コンバージョン率の改善はランディングページの工夫だけではありません。
コンバージョンポイントに最も近いフォームの緻密な改善こそコンバージョン率を大きく引き上げるので、ぜひユーザーの立場で一度自社のフォームを使ってみてストレスになるべきところを改善していってください。
これらの改善が難しい場合はEFOを活用しよう!
「EFO」とは、「Entry Form Optimization(エントリーフォーム最適化)」の略称です。
ツールを導入するだけで、本記事で紹介したフォームのさまざまな最適化を自動的に実装できます。 私たちが提供している「Gyro-n EFO」は、6000を超えるフォームで実績のあるEFOツールです。
多くのお客様のコンバージョン率の改善や、サイトの売上アップに貢献しています。
ツールの導入前と導入後をお客様のフォームで比べた効果検証ができる無料トライアル期間もあるので、実際の効果を確認した上でご契約いただけます。
ご興味のある方はお気軽にお問い合わせください。
最後に、紹介した改善項目を一覧表記しますので、チェックリストとしてご活用ください。
【22項目】CVRを劇的に向上させるフォーム改善チェックリスト
| 入力フィールドの最適化 | |
|---|---|
| 1 | 必要最低限の入力項目に絞る |
| 2 | 入力フィールドにプレースホルダーと明確な説明文を設定する |
| 3 | 入力フィールドのバリデーションを実装する |
| 4 | テキストエリアにフォーカス設定をする |
| フォームのデザインの最適化 | |
| 5 | 簡潔なフォームデザインでわかりやすくする |
| 6 | 入力フィールドのレイアウトをわかりやすくする |
| 7 | 送信ボタンのテキストを適切に設定する |
| 8 | リセットボタンは置かない |
| 9 | 項目数が多く、長いフォームは分割する |
| 10 | 確認ページは、それが確認ページであることをわかりやすくする |
| 11 | 送信完了画面(サンクスページ)をわかりやすくする |
| 12 | 事前に用意が必要な項目がある場合は、入力前に注意喚起しておく |
| フォームの機能の最適化 | |
| 13 | フォームの自動保存機能を実装する |
| 14 | 必須項目の残数をわかりやすく表示する |
| 15 | 住所は郵便番号から自動入力できるようにする |
| 16 | 誤操作による離脱を防ぐため、確認メッセージを表示する |
| 17 | フォームの読み込み速度を改善する |
| スマートフォンのフォームの最適化 | |
| 18 | モバイルファーストで設計(レスポンシブデザインの実装) |
| 19 | フォーム入力しやすいよう、入力フィールドの高さを48px以上にする |
| 20 | フォントサイズを16px以上にする |
| 21 | チェックボックス、ラジオボタンはテキストからも選択できるようにする |
| 22 | 入力フィールドに合わせてキーパッドを最適化する |
![Gyro-n[ジャイロン]](/export/sites/www.gyro-n.com/static/images/logo/gyro-n.png)