手厚いフォーム入力支援機能- Gyro-n EFO
エントリーフォームにお越しいただいたお客様に、Gyro-n EFOのフォーム入力支援で手厚い「おもてなし」を。
フォーム入力を支援する20の機能でコンバージョンを劇的に改善
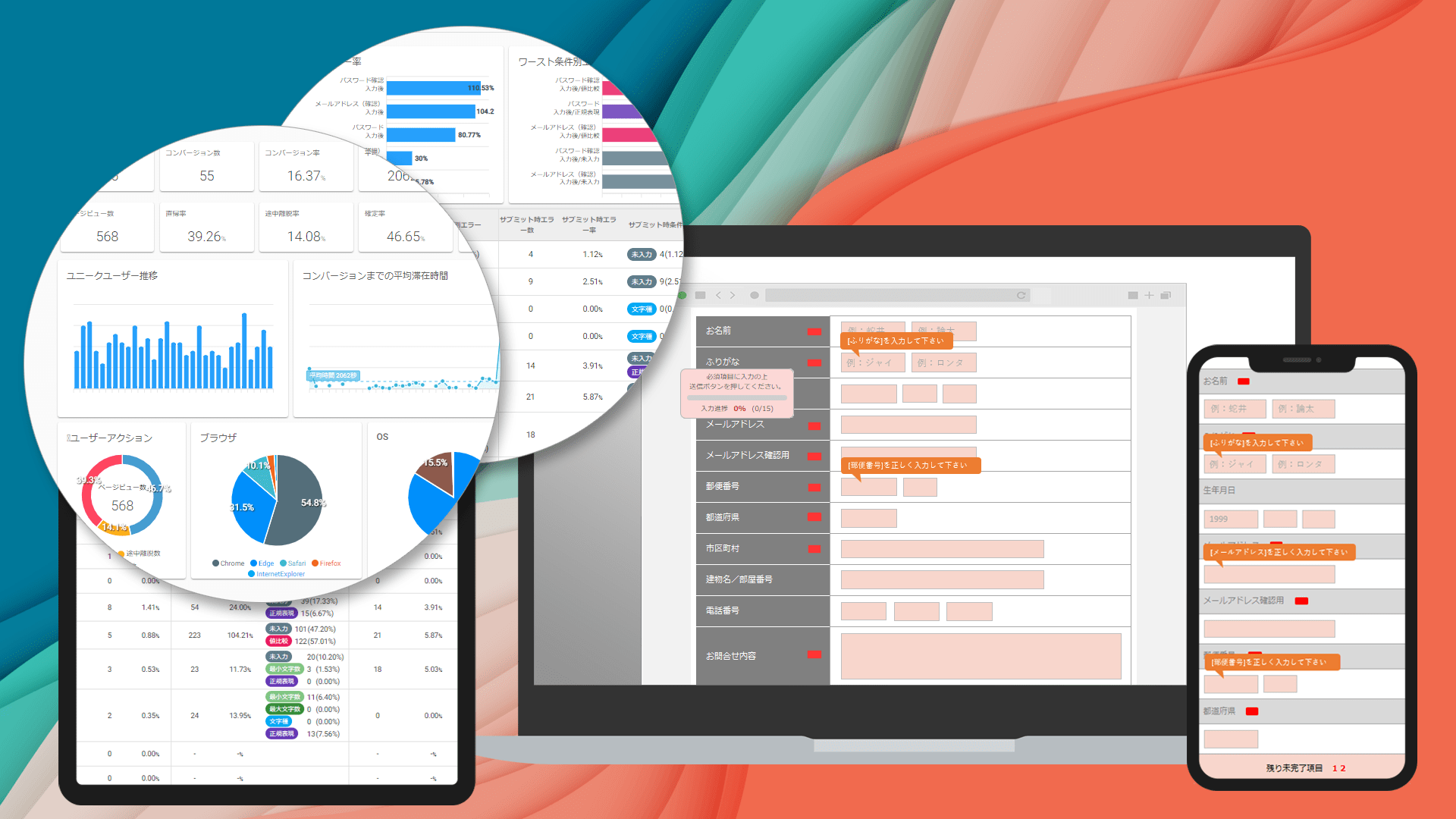
フォーム入力中のユーザーに必要事項をリアルタイムでご案内します。入力ミスや誤操作を検知すると即時お知らせし、住所入力補助や文字変換など、エラーが発生しやすい項目をアシストし、途中離脱の原因となるストレスを一切与えません。

エントリーフォームにお越しいただいたお客様に、Gyro-n EFOのフォーム入力支援で手厚い「おもてなし」を。
フォーム入力中のユーザーに必要事項をリアルタイムでご案内します。入力ミスや誤操作を検知すると即時お知らせし、住所入力補助や文字変換など、エラーが発生しやすい項目をアシストし、途中離脱の原因となるストレスを一切与えません。

入力フォームではユーザーの6割が離脱しています。多くはフォーム入力の手間や入力エラーなどのストレスが原因です。
EFOを導入することで、ユーザーのフォーム入力をアシストし、離脱率を大幅に軽減させ、コンバージョン率を上げることが可能です。Gyro-n EFOの手厚い入力支援機能について解説します。
フォームで入力エラーが一番多く発生するパターンは必須項目の未入力エラー。
あらかじめ、必須項目の背景にカラーを設定し、一目で必須項目であることがわかります。
カラーもウェブサイトに合わせて自由に設定が可能です。
入力中のユーザーに入力必要事項を案内し、入力ミスが発生すると、即時にポップアップ型のアラートを表示。 半角、全角、英数などの文字入力規則も詳細に設定できるので、途中離脱の原因となる確認画面でのエラーから戻って入力のやりなおし、といったストレスを一切与えません。
エラーチェックの条件は考えられるすべてのシーンを網羅
全角での入力、半角での入力、ひらがな、カナタナ、数字のみ、英字のみ、英数のみ、
文字数の制限(最大・最少)、正規表現など、フォームに設定されるあらゆる条件に対応できます。
住所の入力はフォーム入力の中でも面倒なところです。Gyro-n EFOは郵便番号を入力すると、候補となる住所の一覧を表示。候補から選択もしくは最後まで入力すると、自動的に住所欄を補完します。
名前を入力すると自動でフリガナを入力します。フリガナ入力の手間をなくし、ユーザーにやさしいフォームを実現します。
フォームに設定された必須項目の残数をカウントダウン。項目名も表示され、ジャンプ機能も追加。未入力項目をすぐに見つけ出せます。
確認ボタンをクリックした際にエラーが残っている場合は一覧で表示。送信ミスを防止し、エラー項目のリンクをクリックするとエラー箇所へジャンプできます。
エラー箇所をわざわざ探す必要はありません。
フォームページから移動、離脱しようとすると、メッセージを表示し、誤操作でフォームから離脱してしまわないようにサポートします。
入力欄に指定した文字種に自動変換します。
全角を自動で半角文字に変換、また、ふりがな欄をカタカナに設定している場合は、ひらがなで入力しても、自動でカナカナに変換設定できます。
入力欄の文字指定によるエラーや誤送信をなくします。
フォームの入力項目を選択した際に、ガイドメッセージを表示させることができます。
文字種や、入力形式など注意して入力が必要な場合、入力前にアナウンスすることで入力ミスを失くします。
フォーム項目が未完了の状態(必須項目が未入力)で設定した時間が経過した場合、メッセージを表示します。
入力中に他の作業を始めてしまった場合など、入力途中であることをリマインドし、再度、入力を促すことができます。
テキストフィールドは、HTMLの記述で入力例などを表示させるplaceholderを設定することができますが、HTML上で未設定の場合、Gyro-n EFOで同様の表示を行うことができます。
※プレースホルダーに未対応のIE9以下のブラウザの場合も同様に表示が可能です。
スマートフォンでのフォーム入力時に、項目に合ったキーボードを表示させることができます。
例えば、英字(アルファベット)入力や数字入力、また通常の日本語入力など、それぞれ入力項目に合わせて自動的にキーボードを表示させます。
※表示されるキーボードの種類は一部OSに依存します。
フォームのメールアドレス入力や、会員登録画面でのパスワード設定などの確認フィールドも、入力した値がマッチしているかどうかGyro-n EFOでチェックが可能です。
個別条件によって必須項目が発生する場合も、自由に設定できます。
例えば、お支払方法の項目で、クレジットカードを選択した場合にのみ、カード番号欄を必須項目にできます。
電話番号の入力フィールドの場合、数字の桁数が合計10桁以外はエラーを表示するなど、入力要素がそれぞれ分かれているが一つのグループとしてエラーチェックを行いたい場合、入力要素をグループ化してエラーチェックすることができます。
入力フォームのメールアドレス項目に@(アットマーク)以下のドメイン候補を表示し、選択形式にすることで入力の手間を省きます。初期設定時には、一般的に使用される頻度が高いドメインを自動表示します。表示させたい任意のドメインを登録しておくことも可能です。
入力フォームへ遷移した際、最初の入力項目にフォーカスを自動的に当てる機能です。ユーザーがカーソルを合わせる手間を省き、スムーズな入力補助が行えます。
一度入力した情報をブラウザに記憶させ、再入力時に情報を呼び出すことでユーザーの手間を省くことができます。
入力フォームに入力ミスや未入力などのエラーがなく、入力が成功していることをお知らせする機能です。
Gyro-n EFOは、企業検索API「ST&E(スタンディ)」と連携し、さらなる入力アシストを提供します。ユーザーがフォームに自社の企業名を入力する際に、正規化された企業情報(最大32項目)を自動入力することで、データクレンジングや名寄せコストの削減に繋げられます。
Gyro-n EFOはスマートフォンにも完全対応!スマホフォームの離脱率を改善します。

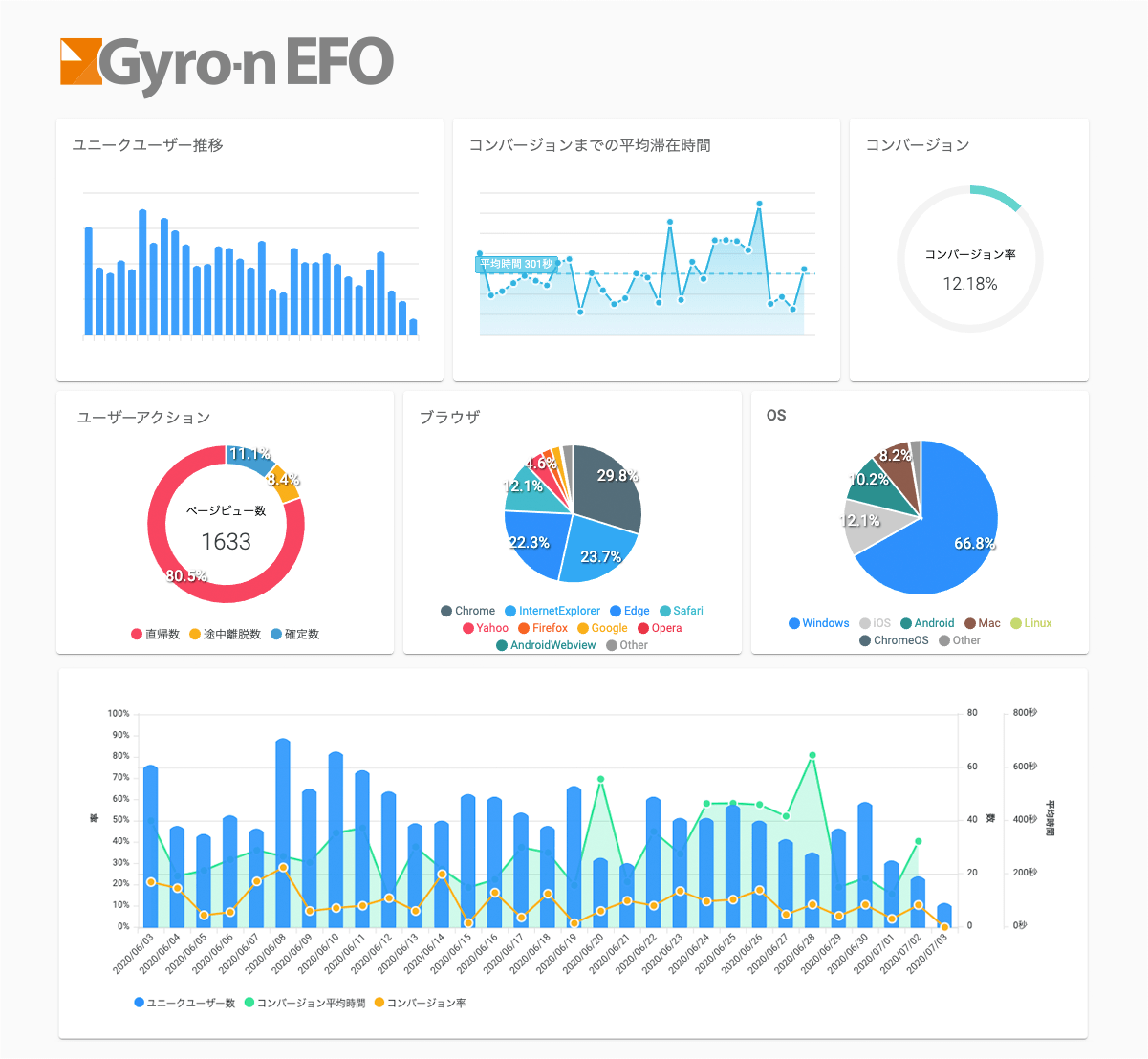
フォームの項目ごとのエラー回数や離脱率の変化をチェック。継続的な改善を行うことができます。

エントリーフォーム最適化のGyro-n EFOは、フォーム離脱を失くしコンバージョンを大幅に改善します